블로그 이전~ 돌고돌아 다시 Chirpy 테마로 돌아왔다.😆 역시 이 테마가 가장 깔끔하고 좋은 것 같다. 그런데 새로 빌드하는데 css 가 적용이 안되고 계속 layout: home # Index page가 떴다. 로컬에서는 문제가 없어서 쫌 헤맸다.

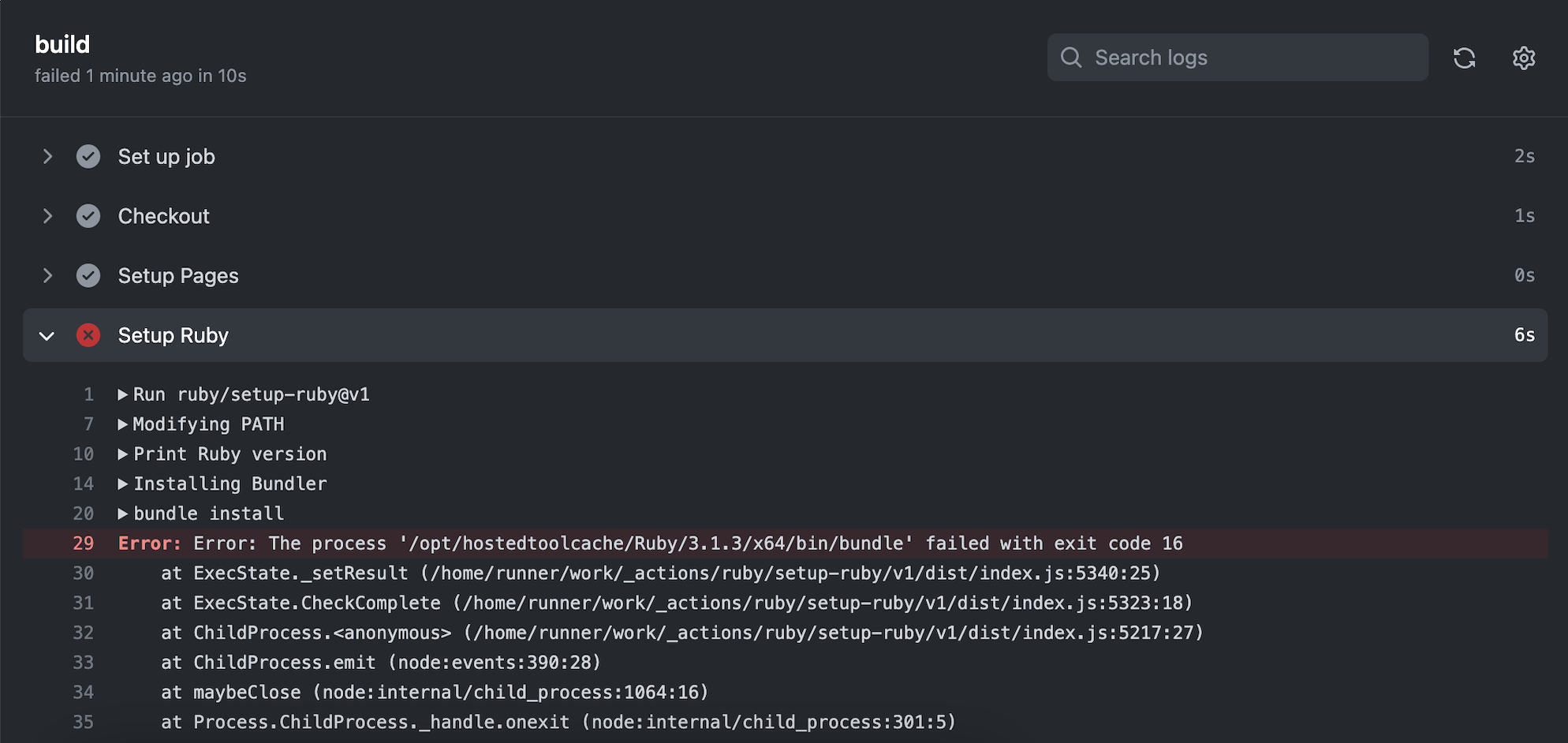
깃 레파지토리에서 actions를 보면 ruby를 셋업할 때 문제가 생겼다. 우선 밑에 이미지를 보면 3.1로 되어있는데 찾아보니 2.7까지 지원하는 것같았다. 확실하지는 않다. 
해결 방법
1
bundle lock --add-platform x86_64-linux
위와같이 설정하면 된다!
라고 작성하면서 마무리했지만 한달정도 지나니 다시 안되기 시작했다. 😬
우선 찾아보니 ruby 버전 문제가 맞았다. gemspec을 보니 2.5 이상 3.2 미만이였다.
그래서 Gemfile로 루비 버전을 지정해주었지만 되지 않았다. 버전을 지정해줬는데 깃에 액션에는 여전히 3.2.0으로 실행되어 에러를 발생했다. 이때부터는 오기가 생겼다. 찾고만다(부들부들)ㅋㅋㅋ 사실 로컬에서 gem과 ruby 다운그레이드하면서 삽질을 꽤 했었다…ㅎ(깃허브에서 배포가 안되는걸 확인했으면서 왜 그랬지…😫)
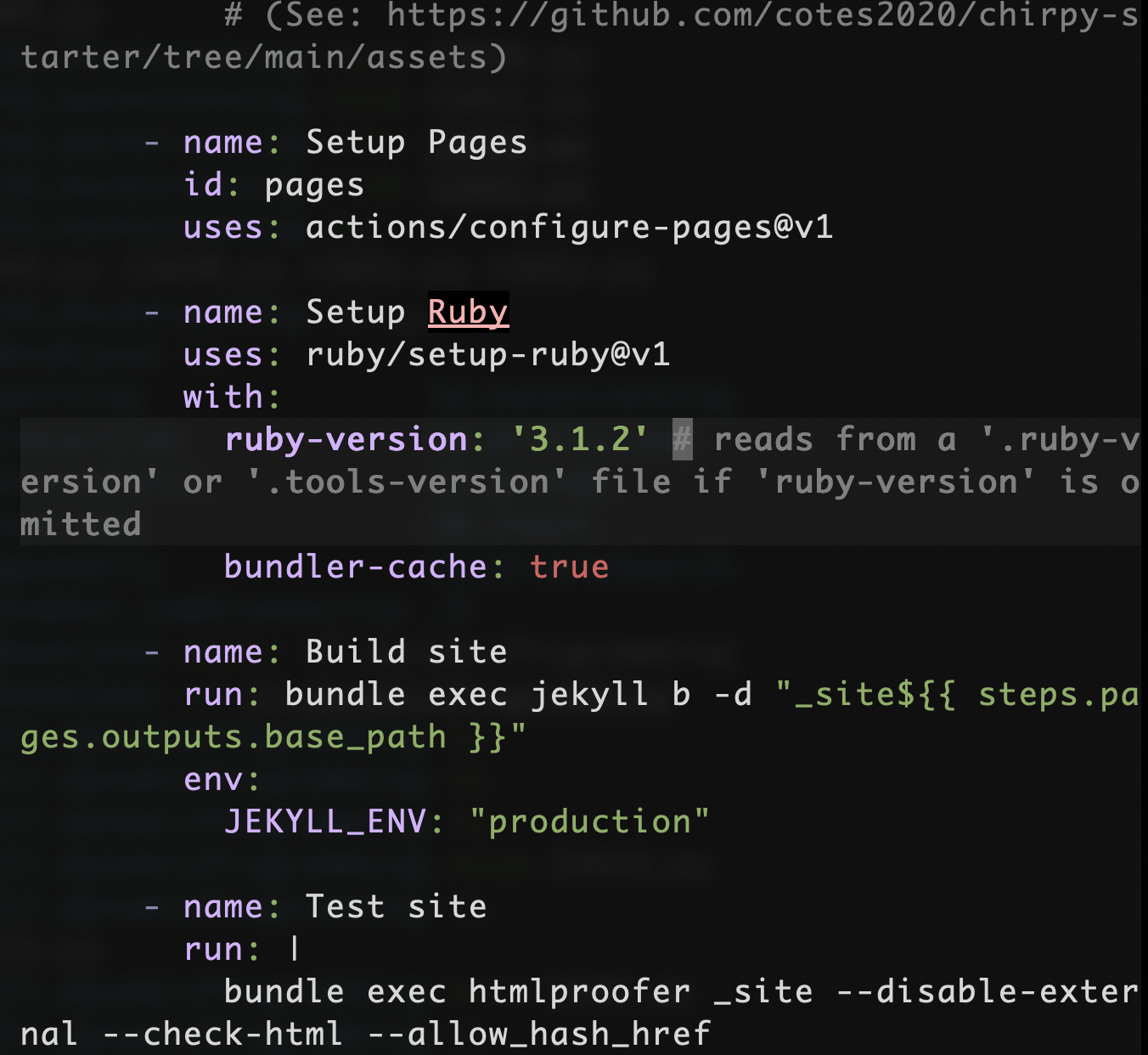
여튼 삽질 끝에 겨우 찾았다. 깃허브의 시작 워크플로를 설정해주면 된다!!! 폴더 .github/workflow/pages-deploy.yml 파일에서 Set Up Ruby 부분에 버전을 3.1.2로 지정해주니까 됐다.

그런데 한가지 의문이 생겼다. 깃허브 문서를 보면
setup-ruby 작업은 자동으로 번들러를 설치합니다. 버전은 gemfile.lock파일에 의해 결정됩니다
라는 문구가있다… 난 분명 gemfile.lock파일에 설정 된것을 확인했는데 도대체 왜 안된거죠… CI 테스트 통과때문인가..?
